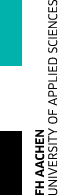
Ebenfalls soll der Nutzer der Cardboard-App die Möglichkeit bekommen spielerich die virtuelle Umgebung zu erforschen. Dabei befindet sich an einer zufälligen Position ein Spielobjekt innerhalb des virtuellen Raums. Befindet sich der Cursor über dem Objekt und der Nutzer drückt den Cardboard-Button, so verschwindet das Spielobjekt und taucht an einer beliebeigen anderen Position im Raum wieder auf. Dabei ändert das Objekt sein Material und seine geometrische Form.
Zuesrt wird ein leeres Gameobjekt im Projekt erzeugt GameObject/Create Empty. Anschließend werden diesem leeren Objekt drei geometrische Formen hierachisch untergeordnet. Im konkreten Fall eine QuadSphere, eine TriSphere und ein Icosahedron. Den 3d-Objekten werden die Trigger-Events Pointer Enter, Pointer Exit und Pointer Click mit Hilfe des Inspectors hinzugefügt. Dabei soll die c#-Funktion SetGazedAT aufgerufen, wenn sich der Cursor über einen der 3d-Objekte befindet. Die selbe Funktion wird ebenfalls aufgerufen, wenn der Cursor sich nicht mehr über den Objekt befindet. Befindet sich der Cursor über eines der Objekte und drückt der Nutzer den Cardboard-Button, so soll die c#-Funktion TeleportRandomly aufgerufen werden. Die Funktion teleportiert das entsprechende Objekt zu einer zufälligen Raumposition und ändert dessen Form. Damit diese funktionalität umgestzt werden kann muss dem Objekten eine c#-Datei ObjectController hinzugefügt werden.
Dazu wird eine neue c#-Datei mit dem Namen ObjectController erzeugt und die entsprechenden Funktionen implementiert.
Zuerst werden zwei öffentliche Referenzen auf Materialien benötigt. Ein Material , welches erscheint, wenn der Cursor sich über den Objekt befindet, und eins, wenn der Cursor sich nicht mehr über dem Objekt befindet.
public Material inactiveMaterial;
public Material gazedAtMaterial;
Es werden auch Referenzen auf die lokale Position der Objekte und dessen Materialien benötigt.
private Vector3 startingPosition;private
Renderer myRenderer;
In der Start-Funktion des Skripts wird die Referenz startingPosition auf die lokale Objektposition gesetzt. Die Referenz myRenderer auf die Komponenten Renderer der Objekte ermöglicht die Materialänderung. Die Bool-Variable gazedAt wird auf false gesetzt.
void Start() {
startingPosition = transform.localPosition;
myRenderer = GetComponent<Renderer>();
SetGazedAt(false);
}
In der c#-Funktion SetGazedAt wird zuerst überprüft, ob die Material-Referenzen inactiveMaterial und gazedAtMaterial gesetzt sind. Ist das der Fall, so wird der Variabelwert der Bool-Variabel gazedAt überprüft. Falls diese den Wert true hat, so wird dem Objekt die Materialreferenz gazedAtMaterial zugewiesen ansonsten inactiveMaterial.
public void SetGazedAt(bool gazedAt) {
if (inactiveMaterial != null && gazedAtMaterial != null) {
myRenderer.material = gazedAt ? gazedAtMaterial : inactiveMaterial;
return;
}
}
Befindet sich der Cursor über einem Objekt und wird der Cardboard-Button gedrückt, so wird die c#-Funktion TeleportRandomly aufgerufen. Zuert wird die Gameobjekt-Referenz randomSib zufällig auf einen der drei Child-Objekte gestzt QuadSphere, TriSphere, oder den Icosahedron „Zufällige Auswahl eines Objekt“. Anschließend wird eine neue Zielposition direction innerhalb 1.5 m und 3.5 m erzeugt „Bereich festlegen„. Danach wird die vertikale Position limitiert, damit sich die Position innerhalb der virtuellen Umgebung befindet „Die vertikale Position begrenzen„. Danach wird dem Objekt die neue Position newPos zugewiesen und das entsprechende Objekt aktiviert gameObject.SetActive.
public void TeleportRandomly(BaseEventData eventData) {
// Zufällige Auswahl eines Objekt
//
int sibIdx = transform.GetSiblingIndex();
int numSibs = transform.parent.childCount;
sibIdx = (sibIdx + Random.Range(1, numSibs)) % numSibs;
GameObject randomSib = transform.parent.GetChild(sibIdx).gameObject;
//––––––––––––––––––––––––––––––––––––––––––––––––––––
//
Vector3 direction = Quaternion.Euler(
0,
Random.Range(–90, 90),
0) * Vector3.forward;
// Bereich festlegen
float distance = 2 * Random.value + 1.5f;
Vector3 newPos = direction * distance;
// Die vertikale Position begrenzen
newPos.y = Mathf.Clamp(newPos.y, –1.2f, 4f);
randomSib.transform.localPosition = newPos;
randomSib.SetActive(true);
gameObject.SetActive(false);
SetGazedAt(false);
}
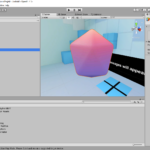
Die Cardboard-App kann anschließend mit File/Build and Run zum Android-Handy übertragen und gestartet werden. Die virtuelle Umgebung kann jetzt von drei unterschiedlichen Raumpositionen aus betrachtet werden Abbildung „Virtuelle Umgebung“. Befindet sich der Cursor über einer der Raumposition und wird der Cardboard-Button gedrückt, so wird der Spieler an die Raumposition der selektierten Ebene teleportiert Abbildung „Teleportieren“. Selektiert der Anwender den Raumwürfel, so startet die Würfelanimation. Der Würfel dreht sich um seinen Schwerpunkt an der vertikalen Achse solange der Cursor über ihn ist Abbildung „Animierte Würfel“. Selektiert der Anwender das Spielobjekt und drückt den Cardboard-Button, so wird das Spielobjekt an einer zufällig generierten innerhalb der virtuellen Umgebung neuen Raumposition teleportiert Abbildung „Spiel“.
- Hierachische Objektstruktur
- Die Komponenten des Spielobjekts
- Virtuelle Umgebung
- Animierte Würfel
- Spiel
- Teleportieren